Galeria con efectos en Swishmax
Posteado el 08. Jul, 2010 por Webi in Swishmax
Esta es la galeria en Swishmax que aprenderás a realizar con este tutorial en la web
PASO 1
Crear un nuevo documento de Swishmax en blanco (Blank Movie)
PASO 2
Vamos a la ventana Properties – Botón Movie Properties y en la ventana colocamos los valores que se ven en la imagen.
PASO 3
Con el comando Ctrl + S salvamos nuestro documento con el nombre se foto1.swi
PASO 4
Arrastramos la imagen de nuestra foto 1 a nuestro documento de Swishmax, (las fotografías las trabaje anteriormente e photoshop.
PASO 5
Ahora en nuestra Timeline a la foto le vamos a agregar un efecto de Blur haciendo click derecho en el frame 1.
PASO 6
Una vez colocado el efecto vamos a la ventana Effect y colocamos los valores que se ven en la imagen.
PASO 7
Regresamos a nuestra Timeline y en la Scene_1justo después del efecto colocamos un stop como se ve en la imagen.
PASO 8
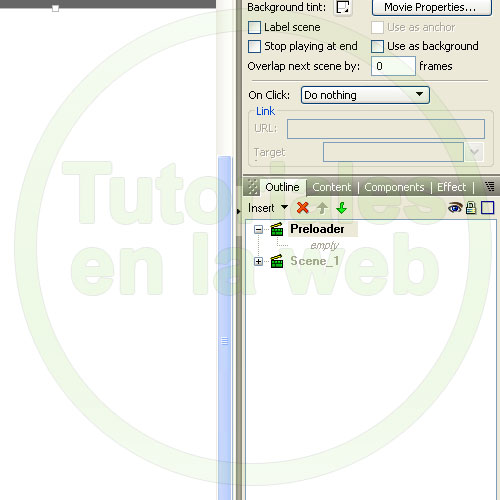
Ahora vamos a la ventana Outline y damos click en el botón Insert y escogemos la opción Scene.
PASO 9
Con click sostenido sobre la Escena la arrastramos hacia arriba y le colocamos el nombre de preloader y aquí trabajamos un cargador como lo habíamos visto en tutoriales anteriores. http://www.tutorialesenlaweb.com/desarrollo-web/web-design/preloader-con-swishmax-con-avance-similar/
PASO 10
Una vez terminado el cargador exportamos la foto1 como un swf con el comando Ctrl + E y le colocamos el nombre foto1.swf
PASO 11
Hacemos lo mismo con todas las fotos de nuestra galería.
PASO 12
Creamos un nuevo documento de Swishmax en blanco (Blank Movie) de 500 x 500 píxeles con la herramienta Rectangle Tool vamos a crear un cuadrado en el fondo con un degradado radial de gris a negro.
PASO 13
En la esquina superior izquierda de nuestro documento vamos a insertarle un Movie Clip al cual le vamos a colocar el nombre de imágenes.
PASO 14
Con la herramienta Rectangle tool vamos a crear un rectángulo en la parte inferior de nuestra película con un color de relleno negro con una opacidad de 50% en este punto no veremos la transparencia pero esto será visible cuando terminemos todo.
PASO 15
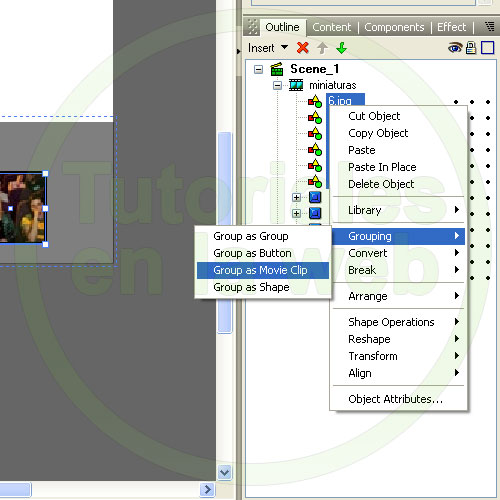
Vamos a la ventana Outline y agrupamos en un Movie clip el rectángulo que acabamos de hacer.
PASO 16
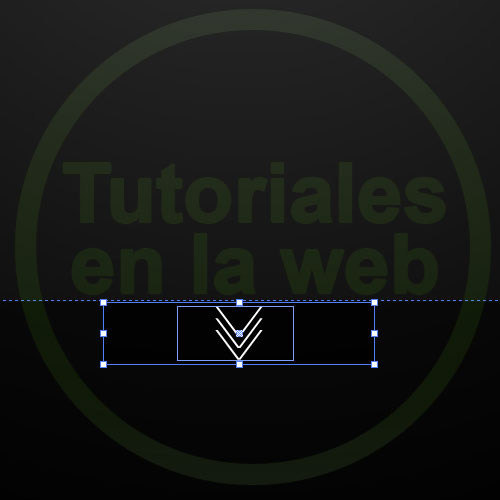
Desplegamos nuestro Movie clip y con la herramienta Rectangle tool creamos un rectángulo con una opacidad de 75% y unas formas de triángulos como se ve en la imagen luego lo alineamos al centro y en la parte superior del rectángulo que habíamos creado.
PASO 17
En la ventana Outiline seleccionamos las formas y las agrupamos en un botón como se ve en la imagen.
PASO 18
En este punto llevaremos algo parecido a lo que vemos en la imagen, oculte la forma del fondo para que puedan apreciar mejor.
PASO 19
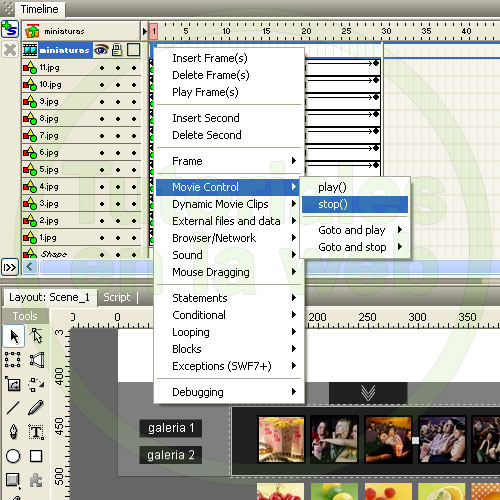
Arrastramos las miniaturas de las imágenes de la primera galería y creamos dos botones mas llamados galería 1 y galería 2
PASO 20
PASO 21
Le colocamos el nombre de miniaturas y marcamos la opción Use bottom object as mask.
PASO 22
Creamos un nuevo rectángulo por debajo de las miniaturas este nos servirá para delimitar la mascara.
PASO 23
Ahora en el frame 1 a las miniaturas les agregamos un place.
PASO 24
Agregamos un movimiento de 14 frames y movemos las miniaturas hacia arriba para dejar visibles las siguientes miniaturas.
PASO 25
Ahora agregamos un movimiento de 14 frames más y movemos las miniaturas a la posición inicial.
PASO 26
Agregamos ahora un Stop en el frame 1, en frame 15 y en el frame 29.
PASO 27
Contraemos el Movie Clip y seleccionamos el botón de la galeria 1 y en la ventana Script colocamos el siguiente código.
on (press) {
miniaturas.gotoAndPlay(16);
}
PASO 28
En el botón de la galería 2 colocamos el siguiente código.
on (press) {
miniaturas.gotoAndPlay(2);
}
PASO 29
Ahora desplegamos el movie clip que contiene las imágenes y a la primera miniatura le colocamos el siguiente código.
on (press) {
_parent._parent.imagenes.loadMovie(“foto1.swf”);
}
PASO 30
Copiamos este código en cada imagen para que realice el llamado de la imagen que corresponde cambiando el nombre del swf por el correcto.
PASO 31
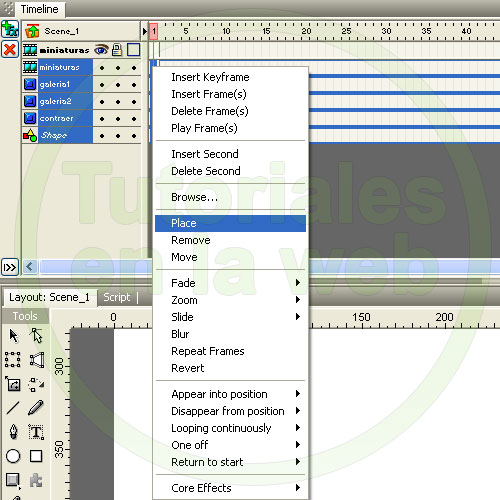
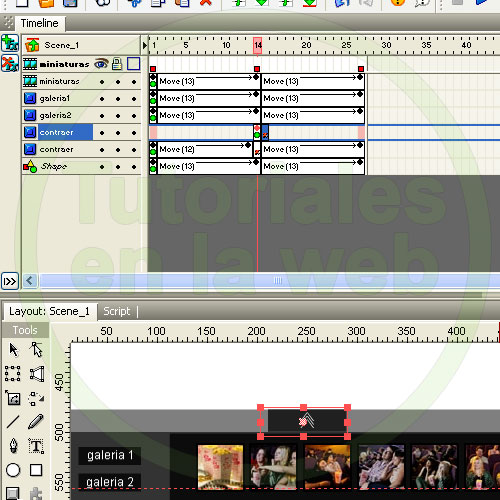
Contraemos el Movie clip y en nuestra Timeline a agregarles a nuestros botones de galería, contraer y Movie clip miniaturas un place como se ve en la imagen.
PASO 32
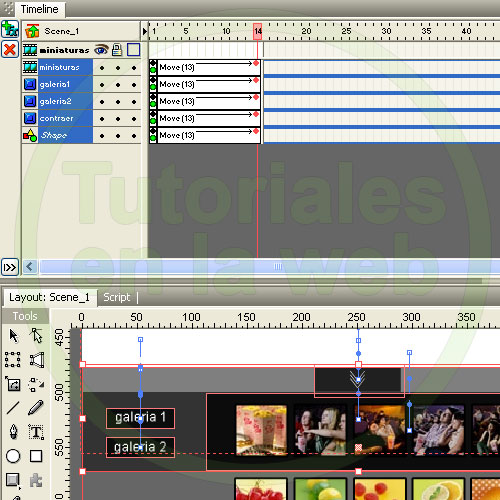
Agregamos un movimiento de 13 frames y movemos los elementos hacia abajo dejando visibles únicamente el botón de contraer.
PASO 33
Le agregamos un movimiento de 13 frames más y regresamos los elementos a su posición inicial.
PASO 34
Duplicamos el botón de contraer y le damos un flip horizontal y en la timeline le agregamos un movimiento como se ve en la imagen.
PASO 35
Al botón de contraer cuando la pestaña esta arriba le colocamos el siguiente código.
on (press) {
gotoAndPlay(2);
}
PASO 36
Y al botón de contraer cuando la pestaña esta abajo le colocamos el siguiente código.
on (press) {
gotoAndPlay(15);
}
PASO 37
Por ultimo en la Scene_1 colocamos el siguiente código para que llame a la primera foto de nuestra galería.
onFrame (1) {
imagenes.loadMovie(“foto1.swf”);
}
PASO 38
Ahora con el comando Ctrl + E exportamos nuestro swf y listo ya tenemos nuestra galería terminada.
Descarga el editable
http://www.tutorialesenlaweb.com/wp-content/download/swish/tutorialgaleria/swf-fotos.zip
http://www.tutorialesenlaweb.com/wp-content/download/swish/tutorialgaleria/swi-fotos.zip



























































faraon
10. Jul, 2010
Muchas gracias por este tutorial les agradezco mucho.
Webi
11. Jul, 2010
Para servirte Faraon
alvaro
11. Jul, 2010
muy buen tutorial existe alguno donde podamos ver como poner un video en una pelicula de swischmax¡¡???? saludos
Webi
11. Jul, 2010
Hola Alvaro aún no, pero vamos a preparar uno y lo publicamos
faraon
15. Jul, 2010
Webi una pregunta.
Que es lo mas recomendable cuando la galeria de fotos pasa las 10 imagenes, hacerlo como este tutorial o hacer el llamado por xml.
Y si fuera mas practico por xml, ¿cómo se haría?
Webi
19. Jul, 2010
Faraon excelente pregunta pues lo que yo recomiendo es que te tomes tu tiempo colocando las imágenes ya que los efectos de entrada y salida se perderían a la hora de hacerlo como xml, de igual forma vamos a preparar un tutorial en donde te mostramos como hacer una galería con este método.
Saludos.
mario
22. Nov, 2010
Excelente tutorial, se agradece bastante, todo me sale a la perfeccion pero en el momento de darle direccion a las imagenes me quedo =(, me ayudas por favor?, de ante mano gracias
Julio
31. Jan, 2011
Muy chvr el tutorial ah, gracias bro. me salio y todo chvr , pero sabes tengo una consulta, que pasaria si yo tengo una carpeta donde ahi tengo toditas las fotos pero ya con extension .swf, ahora ya chvr pongo la ruta de mi computadora, pero cuando lo corro en otra máquina, ya no pasa nada, y es x la ruta, como digamos se pondria o que se haria para que sea una ruta global, no se si me entenderas. De antemano Muchas Gracias
, pero sabes tengo una consulta, que pasaria si yo tengo una carpeta donde ahi tengo toditas las fotos pero ya con extension .swf, ahora ya chvr pongo la ruta de mi computadora, pero cuando lo corro en otra máquina, ya no pasa nada, y es x la ruta, como digamos se pondria o que se haria para que sea una ruta global, no se si me entenderas. De antemano Muchas Gracias 
Marlon
15. May, 2011
Estupendo tutorial Webi sin embargo tengo una pregunta… al vincular las fotos (previamente animadas) mediante los scripts de las miniaturas.. la galeria funciona correctamente al hacer un preview dentro del mismo Swish.. pero una vez que se exporta en formato SWF, la galeria se ve pero sin las fotos que animamos.. Revisando tu archivo, noto que los scripts tienen vinculadas las fotos pero a una direccion de internet, mientras que en el tutorial explicas que solo es necesario colocar el nombre con el que guardamos las fotos (ejemplo: “foto1.swf), asi que mi pregunta es ¿es necesario subir las animaciones previamente a internet para que las mismas funcionen dentro de la galeria o que hacer para que las mismas se guarden en el archivo que exportamos como SWF? Gracias y saludos!!
creativo
16. May, 2011
Marlo cuando exportas tu swf tiene que fijarte que se guarde en la misma carpeta de los swf que llama externamente es decir que el swf galeria.swf, foto1.swf, foto2.swf, etc.. tiene que quedar todos juntos.
Yo vincule mi archivo swf a una dirección de internet para que ustedes pudieran ver el funcionamiento de mi galería en línea ya que no pude subir todos mis archivos en una misma carpeta, el tutorial explica como hacerlo para que funcioné si todos los archivos están en una misma carpeta.
Espero resolver tu duda.
Saludos.
Marlon
19. Jun, 2011
Muchas gracias! has resuelto mi duda… estupenda pagina. Eres un genio.
lizita
24. Jun, 2011
me puedes decir q versiion de swichmax usas.. xfa!
creativo
24. Jun, 2011
Lizit estamos usando Swishmax 3 Build Date: 2009.11.30
Saludos
Franklin
21. Jul, 2011
hola muchas Gracias me interesaria saver como puedo apreder accionscrip y fhas para hacer los efecto que pones en tus trabajso gracias….y exelente tutorial Dios Te Bendiga
Julito Chang
17. Nov, 2011
Muy bueno, felicitaciones; talvez sepas ¿cómo poner un tiempo entre las cargas para que sea automático? Eso lo haría una galería muy completa.
Gracias de antemano.
avaz
19. Jan, 2012
oye como lo mango a guardar por que? en la carperata miniatura y esta en formato jgp, el scrip debo escribir la ruta donde tengo el archivo swf? lo he intentado pero aun no me sale …
Niilton
12. Jun, 2012
Son lo maximo una consulta se puede hacer hacer esa galeria con el siwsh 2.0
Swischmax scription | Swineflustoper
31. Oct, 2012
[...] Galeria con efectos en Swishmax - Tutoriales en la web8 Jul 2010… de la galeria 1 y en la ventana Script colocamos el siguiente código. … como poner un video en una pelicula de swischmax¡¡???? saludos … [...]