Haciendo una pagina web en Swishmax
Posteado el 29. Sep, 2010 por tuto in Swishmax
A petición de Faraon uno de nuestros seguidores, vamos a realizar la transición de botones de la página web.
PASO 1
Abrimos nuestro documento llamado principal.swi en Swishmax.
PASO 2
En la ventana Outline vamos a seleccionar los elementos de la parte inferior que son las dos noticias con sus respectivos botones de ver más y las líneas que dividen a cada noticia OJO no seleccionamos el movie clip llamado slide solo las dos noticias.
PASO 3
En la ventana Properties vamos a renombrar el movie clip con el nombre de noticias.
PASO 4
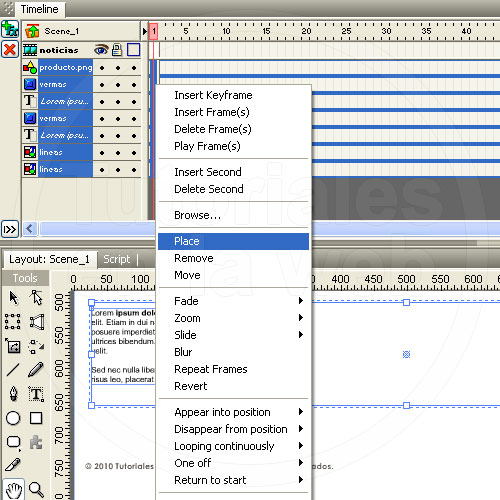
Desplegamos nuestro Movie Clip y seleccionamos todos los elementos que están dentro de el y vamos a nuestra Timeline y en el frame 1 vamos a insertar un place como se ve en la imagen.
PASO 5
Luego en el frame 2 insertamos un Remove.
PASO 6
Hacemos clic derecho en el frame 1 del movie clip e insertamos un stop().
PASO 7
Hacemos lo mismo en el frame 2.
PASO 8
Contraemos nuestro Movie Clip y seleccionamos el botón de inicio y en la ventana Script vamos a agregarle el siguiente código Action Script.
on (press) {
getURL("index.html", "");
}PASO 9
Ahora seleccionamos el botón nosotros y en la ventana Script agregarle el siguiente código Action Script.
on (press) {
banner.loadMovie("nosotros.swf");
slide.unloadMovie();
noticias.gotoAndStop(2);
}En la primera línea del código indica que vamos a llamar externamente un archivo llamado nosotros.swf el cual vamos a crear después.
PASO 10
Hacemos lo mismo con los botones de servicios y contáctenos pero cambiando el nombre del swf al cual vamos a llamar; ejemplo en contáctenos el swf al cual voy a llamar se llamará contactenos.swf.
PASO 11
Vamos al menú File – New para crear un nuevo documento de Swishmax.
PASO 12
En el nuevo documento vamos a la ventana Properties – Botón Movie Properties y le colocamos los valores que se ven en la imagen.
PASO 13
Con el comando Ctrl + S vamos a salvar nuestro documento con el nombre de nosotros.swi
PASO 14
En el documento acomodamos fotos y textos los cuales contienen la información acerca de lo que es la empresa.
PASO 15
Con el comando Ctrl + E exportamos nuestro documento con el nombre de nosotros.swf.
PASO 16
Listo ya tenemos nuestra transición de botones terminada. Solo nos quedaría crear los contenidos para los otros botones.
Descarga el editable de Pagina Web



























Faraon
04. Oct, 2010
Epale que buena, gracias muchas gracias, esta excelente.
tuto
04. Oct, 2010
De nada
Faraon
17. Oct, 2010
Hola de nuevo, perdonen si molesto tanto :p existe alguna posibilidad, de poder contar con un tutorial, que nos enseñe en hacer una transcision de una pagina web a otra como en este ejemplo, no quizas el mismo, pero una nocion de algo parecido.
http://www.eplantillas.com/plantillas-swish/27291.html
si precionan x boton en esa web, vemos como pasa de una forma suave con un efecto contrario al que aparecio, me explico, si le digo, entrada blur en el boton productos, pero cuando le hago click, exista un efecto contrario, salida blur, y entrada blur de productos.
Espero haberme explicado gracias por su tiempo.
creativo
19. Oct, 2010
Faraon con gusto vamos a preparar el tutorial que nos sugieres.
Saludos.
Faraon
19. Oct, 2010
Gracias creativo, una pregunta, tu no eres el “creativo” que conozco de un foro de Photoshop.
Faraon
19. Oct, 2010
Disculpen, que recomienda usar en cuanto a Font, veo que las letras se ven como si se le hubiera aplicado un blur, en la prevista del programa se ve bien, pero a la hora de mirarlo en X navegador, la forma de verse, cambia. Como en su ejemplo, no se ve nitida la letras. Asi me sale tambien.
Caden
29. Apr, 2011
That’s way more clever than I was epexticng. Thanks!